How to Create, Run HTML Website from Visual Studio Code
Visual Studio Code is an editor to create website for HTML, Angular and for many other programming languages, it's a very simple process to create any HTML website in Visual Studio Code, follow the below process to create HTML Website, Follow the below steps to Create & Run HTML Website in Visual Studio Code:
Step 1: Download and install Visual Studio Code from Here
Step 2: Open Visual Studio Code from Start Menu, or by run command: "code"

Step 3: After Visual Studio Code is opened, from File menu select option Open Folder as shown below:

Step 4: In Explorer navigation in left section, click on New File button beside Folder Name which we opened in Step 3, give the file name index.html

Step 5: Open the index.html file in right side Editor Section and write below code:
<html>
<head>
<title>School Management Home</title>
<script type="text/javascript" src="js/common.js"></srript>
<link rel = "stylesheet" type = "text/css" href="css/styles.css" />
</head>
<body>
<h1>
School Management Dashboard
</h1>
<p>Welcome to School Management Website</p>
<input type="button" value="Create New School" onclick="createNewSchool();" />
</body>
</html>
Step 6: Now, in the left Explorer navigation, click on "New Folder" beside Folder Name and name it "css", follow the same to create another folder called "js"
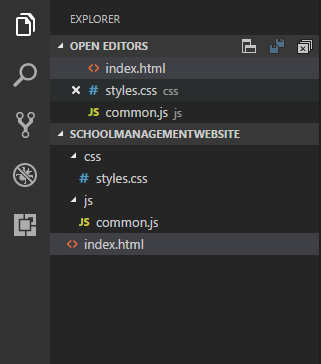
Step 7: Now, add styles.css and common.js files in css and js folder respectively as shown below:

Step 8: Write below code in the styles.css an common.js files
styles.css:
body{
padding:20px;
background-color:gray;
color:white;
}
p{
color:blue;
}
input[type=button] {
padding:10px;
margin:20px 0px;
border:1px solid;
}
common.js:
function createNewSchool(){
alert("New School Clicked");
}
Step 9: Now, Open Terminal Window from View menu on top and select "Integrated Terminal" option, once the Terminal Window opens, execute the following command to run the application: start index.html --o
PS F:\Applications\Angular\SchoolManagementWebsite> start index.html --o
Output:
