How to upgrade Angular application to Angular 12 or Latest Version
Angular releases their new versions after 6-12 months of their previous release version, so we need to upgrade our Angular application to latest version so that we can use the new features released in the latest version. It's very easy process and easy to follow steps to upgrade our Angular app to latest version if we had upgraded our app already to previous version and our app is not running on very old version of Angular, but if your application is running on old Angular version, then it will take some time and need modification in your Angular code to upgrade to latest Angular version, so it is better to keep upgrading your Angular application whenever there is an upgrade to the Angular version to avoid big changes in your code, below we have listed steps to upgrade to Angular 12 version:
Steps to Upgrade your Angular application to Angular 12 or Latest Version:
Following is the list of software requirement when we are upgrading our Angular application to Angular 12 or Latest version, we require Node.js, Typescript and Angular CLI installed on the machine. Following are the versions we require to proceed with Angular 12 application.
1. Node.js: Version 12 or later
2. Typescript: 4.2
3. Angular CLI: 12
Step 1: Download & Install Latest Node.js version from : https://nodejs.org/en/download/
Step 2: Upgrade Typescript to latest version using following npm command:
npm install -g typescript
The above typescript install command will update Typescript installed on the machine to latest Typescript version, you can check the typescript version installed on the machine from below command:
tsc -v
Step 3: Now, we will upgrade Angular version installed on the machine to latest Angular Version using below npm command:
npm install -g @angular/cli
The above command will upgrade the Angular CLI installed on the machine to latest Angular Version, right now, it will upgrade to Angular 12 as latest version released is Angular 12. Now, after this command, whenever you create new Angular application, it will create with Angular/CLI 12.
Step 4: Now we will upgrade your actual Angular application, for that we will be upgrading Angular CLI to Latest Angular CLI version, in our case we will be upgrading it to Angular/CLI@12
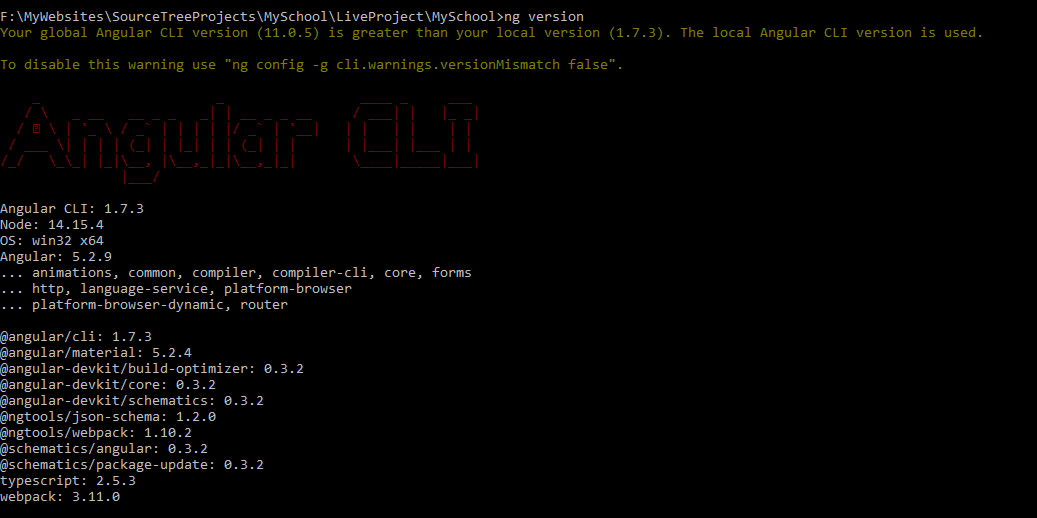
Open the command prompt and change directory to your Angular Project Location and check the Angular version using following command:
ng version

*Note: Please make sure you have backup of the project copy before upgrading Angular version, so that if anything goes wrong in the code after upgrade you can reverse the upgrade or use the backup copy.
If you are upgrading Version 5 or lesser version of Angular to Angular 12, then you will get below error:
"Updating multiple major versions at once is not recommended. Run 'ng update @angular/cli@6' in your workspace directory to update to latest '6.x' version of '@angular/cli'"
Also, while running ng update command, if it gives "Repository is not clean. Please commit or stash any changes before updating" error, then append --allow-dirty to the ng update command.
Also, while running the ng update command, if it gives "Incompatible peer dependencies found" error, then append --force to the ng update command, like we have appended in the below ng update command.
In our case, we have Angular 5 installed on the project, now we will be first upgrading our application to Angular 6, then Angular 6 to Angular 7, then Angular 7 to Angular 8, then Angular 8 to Angular 9:
ng update @angular/core@6 @angular/cli@6 --allow-dirty --force
ng update @angular/core@7 @angular/cli@7 --allow-dirty --force
ng update @angular/core@8 @angular/cli@8 --allow-dirty --force
ng update @angular/core@9 @angular/cli@9 --allow-dirty --force
ng update @angular/core@10 @angular/cli@10 --allow-dirty --force
ng update @angular/core@11 @angular/cli@11 --allow-dirty --force
Now, we have upgraded our Angular application to Angular 11, so we will run the below command to upgrade to latest Angular 12 version:
ng update @angular/core@12 @angular/cli@12 --allow-dirty --force
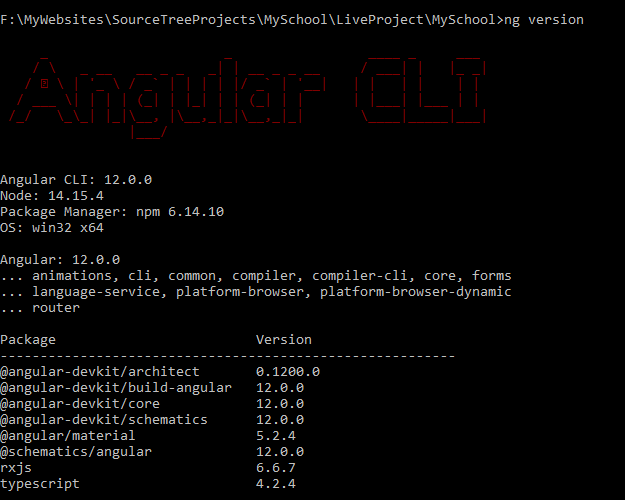
We can check the ng version of the application, by running the following command:
ng version

We have now successfully upgraded our Angular 5 application to Angular 12. We can now Build the application and fix the Build errors and warnings.
If you need any assistance on the code changes after the upgrade, please refer the Update guide from Angular Update: https://update.angular.io/